Role
UX Designer
Duration
October - November 2021
Throughout the Fall 2021 semester, my team navigated Lean UX to create Lucid Desk. Lucid Desk is an interactive touchscreen desk interface that aims to enhance productivity and workflow. This project was completed as part of my Interaction Design II course at Kennesaw State University. The purpose of this project was to learn the Lean UX process and put it into action.
Early in the semester, each student presented ideas for an interactive user interface. We were given minimal limitations, as long as the product involved a screen. We voted on our peers’ pitches, and ultimately six were chosen. Edward Davis presented the idea for Lucid Desk, and I was instantly intrigued. I loved the idea of creating something innovative. Currently, there aren't any interactive desk interfaces on the market. This project awarded my team the chance to step out of our comfort zones and try something cutting edge. Edward presented this idea with glassmorphism in mind. Glassmorphism is a design style that utilizes a frosted glass effect. He was adamant that our product appear futuristic to enforce the idea of avant-garde technology.
Due to the COVID-19 pandemic, many of our meetings, and all of our interviews, were done virtually. We utilized Discord for team communication, Zoom for interviews, Miro (digital whiteboard collaboration software) to perform group activities and organize content, and Figma to design our prototype.
In my role as a UX Designer, I was tasked with several responsibilities:
Created the Lucid Desk logo in Adobe Illustrator.
Shared ideas, presented opinions on features and overall layouts, and provided feedback.
Set up a calendar in Miro.
Moderated one interview and facilitated the others.
Brainstormed in our after-interview analysis sessions.
Helped with the wireframing in both sprints: designing layouts and connecting each screen.
Designed the app drawer, the app drawer icon (the four squares), the calculator, the quick settings in the app drawer, and the reminders and notifications.
Contributed to refinements to make sure screens were consistent and flowed well together.
Revised the final prototype.
-
Edward Davis
Team Leader / UX Designer
-
Chrisy Celestin
UX Designer
-
Amali Kahaduwe
UX Designer
-
Furqaan Muhammad
UX Designer
"How do we design an interactive desk interface that enhances workflow?"
This question spearheaded our discussions and design proceedings, while allowing us the freedom to develop new, creative ideas for an interactive desk interface. By utilizing the Lean UX process, my team discovered the best way to employ unique features that would enhance productivity for our users.
Challenges
Enhancing Productivity
Creating an interface that was applicable for all work styles
Including apps to aid workflow, while excluding those that distract from productivity
Our Process: Lean UX
Lean UX is a design approach built for fast-paced environments, made up of UX, Agile, and Scrum. UX is focused on the relationship between a user and their experience with a product. Agile is a speedy process that divides the overall workload into phases, or sprints. Scrum, the most popular form of agile, keeps a team on track with the aid of several short meetings throughout a sprint. Overall, Lean is an approach used to push products and services faster by prioritizing the Minimum Viable Product (MVP). The MVP refers to the riskiest, or most important, feature of a product. This allows the design team to iterate quickly, while reducing the waste produced during a design cycle.
For this project, we utilized sprints. We completed two, three-week, sprints, during which we made assumptions, tested those assumptions, and repeated this process throughout each sprint. We focused on outcomes in order to de-center our design process. On weeks one and two of each sprint, we conducted three, two-day stand-up meetings. Each of these meetings lasted about fifteen minutes and allowed our team to lay everything on the table, talk about our progress and any new ideas, and stay on top of our tasks.
Sprint 1
Week 0
Goals for this week:
Define our product/problem statement
Make initial business and user assumptions
Test our assumptions
Gain insight into our users needs
Product Problem Statement
The goal of a product problem statement is for the team leader to elaborate on their idea with the team members. We talked about the current market, how our product fills a gap in the market, and our initial focus. After a lengthy discussion, we settled on how we planned to move forward as a group.
Our Product Problem Statement:
“The current state of desks focuses primarily on its form factor. Desk manufacturers hope to attract customers and make sales via the comfortability and aesthetics of their desks. Although comfort and aesthetics are important in desk design, desk manufacturers fail to address how we can also utilize modern technology to improve our workflow when at our desk space. Based on our research, there are no desk manufacturers that incorporate a touchscreen interface. Our new product, Lucid Desk, will address this gap by integrating a touch-screen interface with apps into the desk itself. Our initial focus will be on learning what types of apps users will find useful while working at their desk.”
Assumptions
The goal of making assumptions is for our team to explore all possibilities in relation to business and users. First, we made business assumptions in which we discussed our customers desires, our revenue, our place in the market, and our product risks. We then made assumptions about our users: who the user is, the problems solved by our product, and the kinds of features implemented in our interface.
Proto-personas
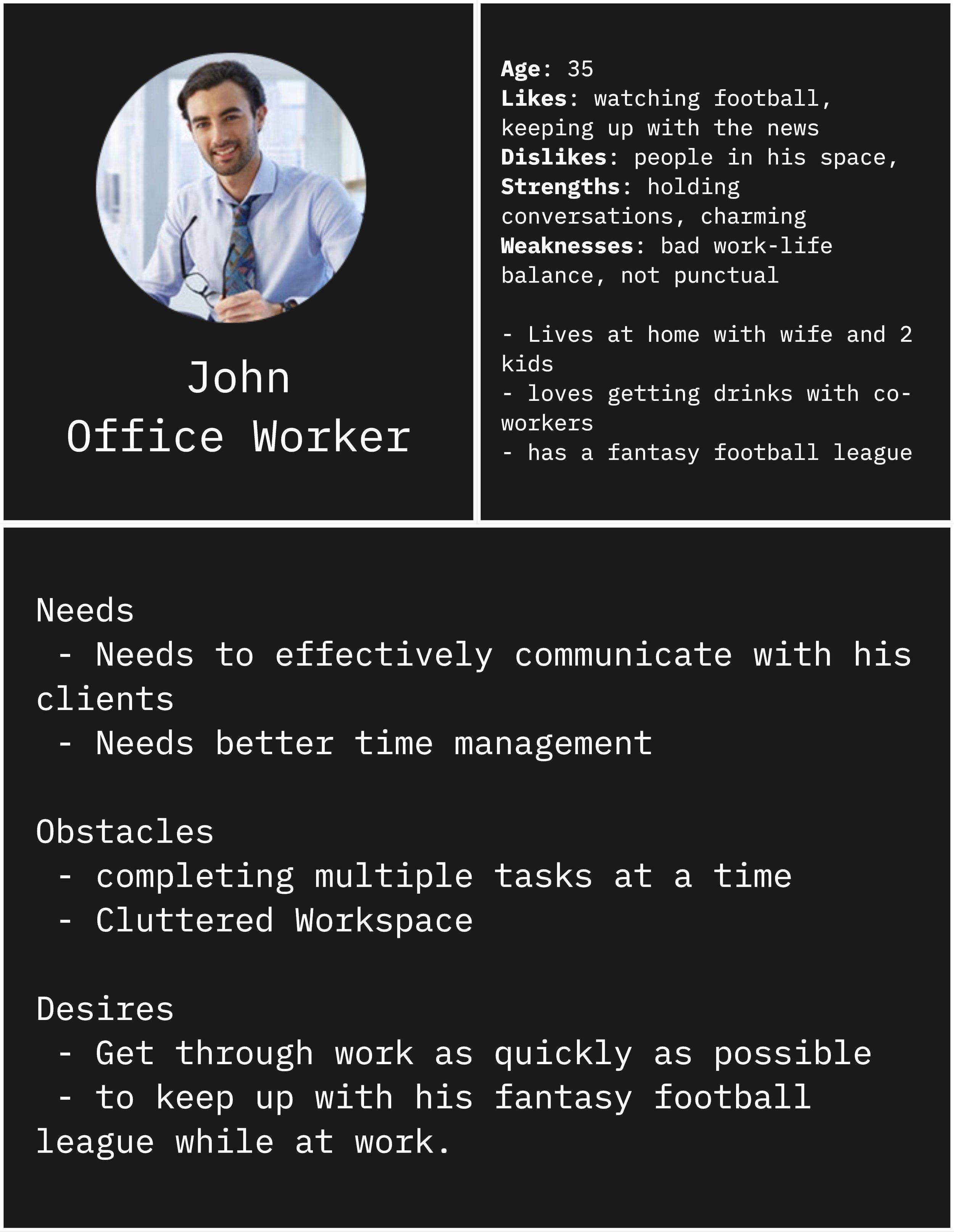
Proto-personas are personas created without research. Based on our assumptions, we developed three potential users for our product: a student, a remote worker, and an office worker.
Product Backlog
The goal of a product backlog is to identify our hypothesis statements. We framed our hypotheses with the statement below.
“We believe that we will achieve [business outcome] if this user [proto-persona] can achieve [user outcome] with this [feature].”
This process allowed us to understand what we need to accomplish in order to finish our product. Finally, we ordered our product backlog based on risk level, with the riskiest goal (MVP) at the top.
Sprint Backlog
From our product backlog, we created a sprint backlog. The goal of the sprint backlog was to figure out what our team could accomplish in sprint one.
Week 1
Goals for this week:
Interview potential users
Analyze our findings
Wireframe our product
3 stand-up meetings
Initial Ideas
As this product fills a gap in the market, and has no current competitors, we decided to first develop pieces of our wireframe (top image). By doing so, we were able to better explain the premise of our product in interviews.
Interviews
Interviews are used as a chance for a team to better understand their users' needs. In our case, we first wanted to understand our users' current workspace and how they optimize their productivity. Prior to each interview, we obtained signed consent forms from each of our interviewees.
Roles: Moderators & Facilitators
A moderator interacts with the user, while the facilitators take notes. We took our notes in Miro to gather our findings in one location.
Script
Before conducting interviews, we developed an interview script including, an introduction, background questions, questions about feedback on our initial ideas, and a conclusion.
Interviewees
We interviewed three people each week. We chose our interviewees based on our proto-personas to test our user assumptions. The first week, we interviewed a remote worker, and two students. We then interviewed the same remote worker and two new users, each week. Using the remote worker as a constant variable in our interviews gave us a baseline from beginning-to-end.
Analysis
Following our interviews, we analyzed our findings.
Key Takeaways:
Users want the ability to customize their workspace
Work notifications help with productivity
A video player would be distracting to workflow
Users would like a digital keyboard integrated into the interface
Wireframe
After analyzing our findings, we developed a wireframe for our product. We first designed a home screen, and the features that would be included.
We mapped out features that appealed to our users the most:
Reminders
Stopwatch
Notes
Settings
App store
Music player.
Week 2
Goals for this week:
Interview potential users
Analyze our findings
3 stand-up meetings
Develop a working prototype our product
Interviews
Script
Before conducting interviews, we developed a new interview script, tailored to our finalized wireframe and the beginning stages of our prototype.
Interviewees
We interviewed two new people, this week. We interviewed the same remote worker and one of the same students as the previous week and a new remote worker.
Analysis
After completing our second round of interviews, we analyzed our new findings.
Key Takeaways:
Left and right icons are too big for space
Consider accessibility features (LH vs. RH)
Users would like to drag and drop content
Smaller icons are preferred
Consider a different location for the lock button
Does physical keyboard interact with the desk?
Consider an app drawer or an app library
Changing backgrounds are cool; would be distracting if live
Prototype
We used Figma to create our prototype. Though we did not need a complete prototype, at this point, we built out all the features we deemed necessary following our interviews.
Features:
Music Player
Notifications
Timer/Stop Watch
Settings
Retrospective
At the end of our final week of sprint one, we conducted a retrospective meeting. Here, we discussed what went well, improvements we can make, what we lack as a team, and our expectations for the future of this project. This gave us some insight into our team work ethic and overall progress. It also prepared us for our decompression week in between sprint one and two. In the decompression week, we reflected on our progress and geared up for the next sprint.
Sprint 2
Week 0
Goals for this week:
Revalidate our product/problem statement
Revalidate our assumptions
Test our new assumptions
Further understand our users needs
Product Problem Statement
In sprint two, we revalidated our product problem statement. After gaining some insight into our users needs in sprint one, it was important for us to make sure our product problem statement was on track with our goals for the product. We changed our initial focus to refining layouts and customization for our users after learning that users prioritize customization of their workspace.
New product problem statement:
“The current state of desks focuses primarily on its form factor. Desk manufacturers hope to attract customers and make sales via the comfortability and aesthetics of their desks. Although comfort and aesthetics are important in desk design, desk manufacturers fail to address how we can also utilize modern technology to improve our workflow when at our desk space. Based on our research, there are no desk manufacturers that incorporate a touch-screen interface. Our new product, Lucid Desk, will address this gap by integrating a touch-screen interface with apps into the desk itself with a priority on customization. Our initial focus will be on refining layouts and customization for our users.”
Proto-personas
We revisited our proto-personas and made changes based on our user research. For the student, we changed the photo, obstacles, desires, and some of his background information. For the remote worker, we changed her needs, background information, and made minor changes obstacles. We chose not to change anything about the office worker, as we had yet to interview an office worker. Rather, we chose to re-evaluate this proto-persona at the completion of sprint two.
Product Backlog
We revalidated our original product backlog following the work and user research we did in sprint one. As a team, we discussed what we designed, what we didn't get to, and what changed. Once again, we ordered our product backlog based on risk level, with the riskiest goal (MVP) at the top.
Sprint Backlog
After revalidating our product backlog, we needed to create a new sprint backlog. We included everything our team could accomplish in sprint one.
Week 1
Goals for this week:
Interview potential users
Analyze our findings
Explore new layouts of our interface
3 stand-up meetings
Wireframe our product
Wireframe Layouts
At the beginning of the week, we all spent time coming up with new layouts of our product. We received a lot of feedback about smaller icons, app drawers, and customization. This feedback encouraged us to try something new.
Interviews
Script
Before conducting interviews, we developed a new interview script, tailored to our our new layouts. We wanted feedback from our users to determine which layout to utilize in our final product.
Interviewees
We interviewed two new people, this week. We interviewed the same remote worker from previous weeks and two new remote workers.
Analysis
After completing our third round of interviews, we analyzed our new findings.
Key Takeaways:
App Library
Customization
Preference towards new layouts; original layout is limiting
Users like swiping across desk
Wants to be able to turn desk interface on and off
Quick settings
Preference towards carousel style icons in center of screen
Wireframe
After deciding on a new layout, we created a new wireframe. We included our new features in the wireframe, as well.
We mapped out new and old features that appealed to our users the most:
App Drawer
Spotify
Microsoft Teams
Smart Home
Settings
Stopwatch
Calendar
Reminders
Notes
Week 2
Goals for this week:
Interview potential users
Analyze our findings
3 stand-up meetings
Finalize our prototype
Interviews
Script
Before conducting interviews, we developed a new interview script, tailored to our our new wireframe.
Interviewees
We interviewed two new people, this week. We interviewed the same remote worker from previous weeks, a new remote worker, and an office worker.
Analysis
After completing our fourth round of interviews, we analyzed our new findings.
Key Takeaways:
Bigger apps
Apps in one place
Wants different views (list, columns, icons, etc.)
Desk wide search bar
Calendar and Teams are too similar
Move fingerprint near mouse
Product not useful for teachers
Final Proto-personas
After conducting extensive user research, within the time constraints that we had, we settled on the following two proto-personas. We excluded the office worker from our final proto-personas. Though we think this persona would have been valuable, our research did not include any office workers. Therefore, we found it best to get rid of that proto-persona.
Prototype
We used Figma to create our prototype. To finalize our prototype, we built out the rest of the features, new apps, and connected all interactions
Features:
Onboarding
Off/On
Lockscreen/fingerprint scanner
Home
App Drawer: Quick settings, other apps
Settings: Smart Home, changing backgrounds, scan additional fingerprints, home screen apps
Spotify
Calendar
Notes
Browser
Microsoft Teams
Reminders
Calculator
Stopwatch
The Final Product
Main priorities:
customizable
Logo
I designed the logo with the idea of glassmorphism in mind. In other words, I wanted the logo to have a blurred glass appearance, as this was the goal for our overall prototype.
I used two fonts in this logo: Heavitas and NasalizationRg-Regular. Heavitas is a strong sans-serif font that contrasts well with the lighter weight of NasalizationRg-Regular.
NasalizationRg-Regular gives off a futuristic appearance, which is ideal for the design goals of our product.
The colors of the logo are made to reflect the colors used in the prototype: white and gray.
Colors
The color palette on the top right represents the colors found in the background of the desk interface. The colors on the bottom right represent the color scheme we used in the features within the desk interface.
Onboarding
We included an onboarding feature at the forefront of our prototype. Similar to a hand-held smart device, we want to enforce the idea of customization. This allows the user to make choices, such as location and wifi. The user can even create an account, scan a fingerprint for security, and choose which productivity apps will show up on their home screen.
Off / On Function
We learned, from our users, that they would like a way to turn off the desk interface if they wish to use the desk as hardware, rather than a touchscreen device. We included a power icon in the bottom left hand corner of the desk to satisfy this user goal.
Lock Screen
In order to ensure security, as well as enhance customization of Lucid Desk, we included a fingerprint scanner for the user. In order to interact with the interface, the user must scan their fingerprint to unlock the desk.
The fingerprint scanner icon is located in the center of the desk.
In retrospect, this is one of the features I would change in future sprints. The icon we have is large and inconveniently located. I would like to resize the icon and put it closer to the trackpad or keyboard, at the edge of the desk. During user research, many of our users mentioned a desire to operate in an ergonomic workspace. Therefore, I think this change would be beneficial for the user, in terms of mobility.
Home
The home screen includes four apps. Each app displays live data. If a user chooses to interact with an app, all of the interactions take place within the rectangles. If a user swipes the apps to the left, another set of four apps appears. This gives the user two pages, eight apps, within their home screen.
Notifications
Notifications are located at the top-center of the interface. The notifications are displayed in a stack. When a new work notification appears, users can view it immediately. In order to interact with the notifications, a user must press the drop-down, chevron icon.
App Drawer
The app drawer was extensively discussed during user interviews and team meetings. We explored many different layouts for this feature. It can be opened and closed by pressing the icon displaying four squares. The app drawer includes all apps that are not displayed on the home screen. If a user wants to open an app from the app drawer, the app will appear on the third page of apps on the home screen.
The app drawer also includes quick settings, such as brightness, volume, and wifi connection. The quick settings were designed to mimic the actions of Apple's control center.
Settings
The settings feature includes the ability to change the background of the interface. We wanted to give the user access to pre-loaded backgrounds, as well as the ability to upload their own background, like a family picture.
Settings also includes a smart home feature. The smart home can connect to all smart devices in one's workspace, such as lights, fans, etc.
We included a security feature in settings to allow the user to input a new fingerprint or delete a fingerprint.
If a user wants to change which apps appear on their home screen, they can do so in the settings feature. Once again, this reinforces the idea of a customizable interface.
Spotify
We battled with a music feature at the beginning of sprint one, not sure if it would disrupt one's workflow. However, as we did more user interviews, we learned that while some users choose not to listen to music while working, others find that it helps their productivity. We chose to use Spotify in the prototype as it is one of the most popular music streaming apps, currently.
Productivity Apps
We included several productivity apps to enhance our users' workflow. Following user interviews, these are the apps we learned are used the most, or would be the most beneficial for our users:
Calendar
Notes
Browser
Reminders
Calculator
Stopwatch
Teams
Keyboard
Initially, we only intended to use a physical keyboard on our desk. However, many of our users expressed their interest in a touchscreen keyboard within the desk interface. Because of this, we wanted to include both for customization. If a user prefers to use a physical keyboard, they can turn off the touchscreen keyboard, and vice-versa. Ideally, the touchscreen keyboard would have a tactile response to the user.
Last but not least…
Takeaways
This project taught me a lot about team work. In the past, I've been a team leader, but this is the first time I've been a member of a team like this. I learned about the kind of teammate I am, as well as how to work under a new style of leadership. I am super thankful to my team for making this project fun.
I am extremely proud of the work my team has created. I can see my own personal growth as a designer from Interaction Design I to Interaction Design II. I believe we were successful in the majority of our goals for this project.
After completing the project, there are changes I would like to make. There are some features we wanted to include but didn't have time to test due to the quick nature of Lean UX and the time constraints of this class project. For instance, the prototype interactions are done in many flows. I would love to go in and condense all of the interactions into a single flow.
Putting the Lean UX process to practice gave me confidence in my ability to operate under pressure and tight schedules.
Each time I complete a project like this, I am reassured of my love for interaction design.
I must extend a big thank you to each of my team members. With their help, this project exceeded my expectations. Thank you Amali, Edward, and Furqaan!